Juegos de desarrollo
Utilice el sistema de diseño web de EE. UU. para el desarrollo
El Sistema de diseño web de Estados Unidos (USWDS, por sus siglas en inglés) proporciona pautas de diseño y código para ayudarlo a crear rápidamente servicios gubernamentales digitales confiables, accesibles y consistentes. Los componentes del USWDS están construidos sobre una sólida base HTML, que se mejora progresivamente para brindar experiencias básicas en todos los navegadores. En otras palabras, al usar el USWDS, lo que construya hoy se puede aprovechar en el USDA y en su agencia en el futuro.
El sistema de diseño web de EE. UU. es un recurso valioso para actualizar su sitio. Incluye:
Componentes de la interfaz de usuario (UI), incluido el código
Utilidades (clases HTML simples generalmente limitadas a una única propiedad CSS)
Guía de instalación y personalización
Compatibilidad con navegadores
Pautas de rendimiento y código
Migración e implementación de sistemas de gestión de contenido, marcos web y administradores de paquetes populares
La Ley de Experiencia Digital Integrada del Siglo XXI (Ley IDEA del Siglo XXI) establece que cualquier sitio web de una agencia ejecutiva que esté disponible al público debe cumplir con los estándares de sitios web de la Administración de Servicios Generales (GSA). Sección 3; E.
En la medida de lo posible, debe utilizar elementos USWDS (en particular, componentes de interfaz de usuario) en lugar de desarrollar componentes personalizados. Las pautas de apariencia digital del USDA incorporan los principios de diseño USWDS y alentamos a los equipos de diseño y desarrollo a que los revisen antes de comenzar. Debe tener especial cuidado de seguir las pautas que requieren que su sitio utilice un diseño adaptable a dispositivos móviles .
US Web Design System ofrece muchos recursos para desarrollar sitios web gubernamentales
Los recursos para desarrolladores incluyen código de componentes para todos los elementos y orientación sobre instalación e implementación.
Sistema de diseño web estadounidense 2.0
USWDS es un producto en constante evolución con versiones continuas que incluyen correcciones de errores, nuevas funciones y otras actualizaciones. USWDS 2.0 se lanzó en 2019 y es una nueva base para el futuro del sistema de diseño. Esta nueva versión se diseñó para facilitar la integración de USWDS en cualquier proyecto y su uso para respaldar tanto su misión como las necesidades de su audiencia.
Si actualmente está rediseñando su sitio web, asegúrese de utilizar USWDS 2.0.
Si ya está utilizando USWDS 1.0, tiene tiempo para migrar a la versión más reciente. Este cambio se puede colocar en su lista de tareas pendientes y priorizar según sea necesario en relación con otras mejoras del producto. Cabe destacar que USWDS 2.0 es una reescritura importante de todo el código base y la migración de 1.0 a 2.0 puede ser complicada. USWDS ha delineado los cambios de alto nivel que cualquier proyecto necesitará implementar , seguidos de cambios de componentes más específicos y notas de versión completas de cada versión relacionada.
Convertirse en parte de la comunidad
USWDS es una comunidad activa de código abierto de ingenieros gubernamentales, especialistas en contenido y diseñadores. Hay varias formas de brindar comentarios o interactuar con el equipo. Puede comunicarse a través de Github , Slack y correo electrónico de USWDS.
Recursos adicionales
Compatibilidad entre navegadores
En la medida de lo posible, su sitio web debe ser compatible con los navegadores web de sus usuarios. Los distintos navegadores web interpretan el contenido y la funcionalidad web de forma diferente. El US Web Design System 1.0 es compatible con las versiones más nuevas de Chrome, Firefox, Safari e Internet Explorer 9 y posteriores, mientras que el US Web Design System 2.0 es oficialmente compatible con cualquier navegador con un uso superior al 2 % según lo observado en analytics.usa.gov (las versiones más nuevas de Chrome, Firefox, Safari e Internet Explorer 11 y posteriores). Debe examinar su análisis web para conocer el uso del navegador a fin de establecer sus objetivos de compatibilidad entre navegadores para satisfacer las necesidades de su audiencia. Como mínimo, el USDA requiere que su sitio siga las pautas del US Design System (2.0) de compatibilidad con cualquier navegador con un uso superior al 2 %.
Consejos generales para crear sitios web compatibles con varios navegadores:







Recursos adicionales
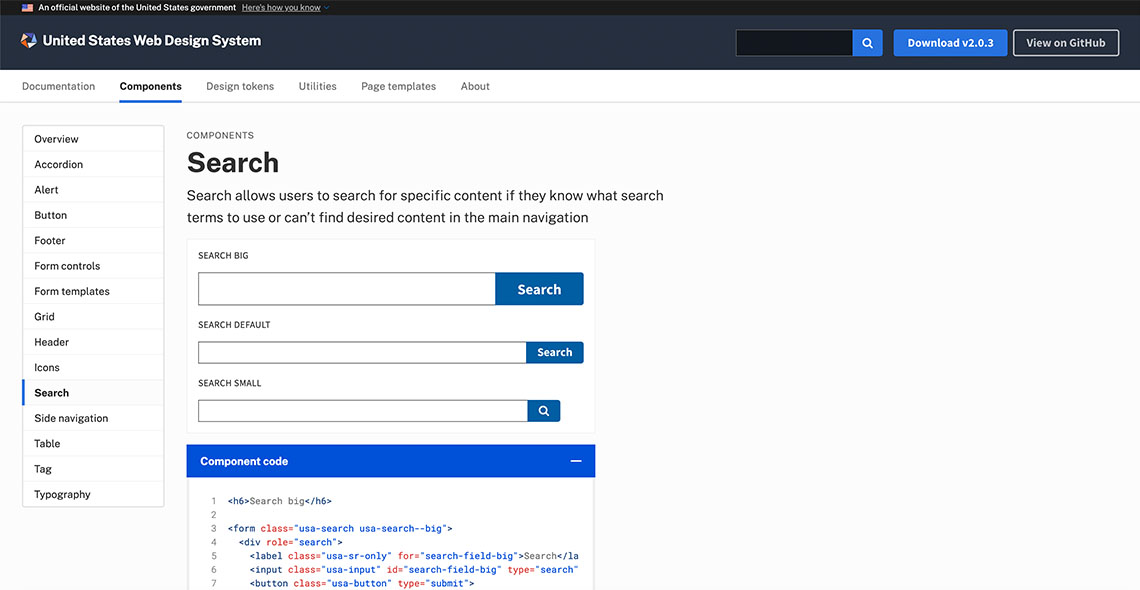
Implementar la búsqueda en el sitio
Todos los sitios web del USDA deben tener un motor de búsqueda. Recomendamos trabajar en estrecha colaboración con la Oficina de Comunicaciones para implementar el código necesario en su sitio. Además, asegúrese de etiquetar correctamente su código de búsqueda con el seguimiento de Google Analytics para poder recopilar datos analíticos importantes.
La Ley de Experiencia Digital Integrada del Siglo XXI exige la búsqueda en todos los sitios web gubernamentales.
Lista de verificación de búsqueda en el sitio







Vídeo de introducción (4 minutos)
Recursos adicionales
Rendimiento del sitio: equilibrio de carga y pruebas
Según el Sistema de diseño web de EE. UU., el rendimiento web generalmente se refiere a la rapidez con la que se carga una URL y aparece en un navegador web. Se considera que los sitios tienen un buen rendimiento si se cargan rápidamente y permiten a los usuarios interactuar con ellos fácilmente. Los sitios con un rendimiento deficiente suelen tener cargas de página lentas o intermitentes y demoras en la interacción, lo que puede impedir que los usuarios accedan a su contenido o utilicen sus aplicaciones web. El equilibrio de carga y las pruebas son dos áreas que afectan el rendimiento de su sitio y se abordan a continuación. Para obtener más información, visite la página de Pautas de rendimiento de USWDS para obtener información detallada sobre el seguimiento, las pruebas y la mejora del rendimiento de su sitio.
Equilibrio de carga
Los aumentos en el tráfico web (especialmente picos de actividad a corto plazo) pueden provocar que los servidores web que alojan su sitio web se sobrecarguen, lo que da como resultado tiempos de carga de página más largos para los visitantes o incluso la falla total de la carga. Puede evitar estos problemas alojando su sitio web en varios servidores y utilizando un equilibrador de carga para distribuir el tráfico de modo que ningún servidor se sobrecargue.
Prueba de carga
El administrador de su sitio web debe realizar pruebas de carga periódicas para asegurarse de que el rendimiento de su sitio web esté optimizado. Las pruebas de carga son la práctica de ejecutar un software que envía tráfico HTTP simulado a un servidor para medir el rendimiento y responder algunas preguntas importantes. Las métricas de seguimiento pueden ayudarlo a responder preguntas como:
Solicitudes por segundo: ¿Cuál es el máximo de solicitudes por segundo que puede manejar el servidor?
Latencia y tiempo de respuesta: ¿El servidor responde lo suficientemente rápido para brindar una buena experiencia de usuario?
Rendimiento: ¿Cuántas solicitudes puede manejar el servidor durante un intervalo de tiempo específico?
CPU y memoria: ¿Tiene el servidor suficientes recursos para manejar la carga prevista?
En conjunto, todas estas métricas ayudarán a fundamentar los planes futuros para ampliar el hardware del servidor, escalar a múltiples servidores, migrar a la nube y más. Dos herramientas de prueba de carga sugeridas son Google Chrome Lighthouse y webpagetest .
Siga estos pasos generales para ejecutar su prueba de carga:
1
Recopile datos sobre la actividad del usuario de Google Analytics y utilice esta información para modelar el comportamiento del usuario en su prueba.
2
Lanzar tráfico a la aplicación para diferentes escenarios.
3
Reproducir problemas relacionados con el rendimiento (si los hay).
4
Identificar cuellos de botella en la aplicación.
5
Solucione los problemas de rendimiento.
6
Repita el proceso hasta lograr los resultados de rendimiento deseados.
Recursos adicionales
Anterior: Desarrollo Siguiente: Redes sociales
Esta página se actualizó por última vez el 31 de julio de 2019.