Development Plays
Use the U.S. Web Design System for Development
The U.S. Web Design System (USWDS) provides design guidelines and code to help you quickly create trustworthy, accessible, and consistent digital government services. USWDS components are built on a solid HTML foundation, progressively enhanced to provide core experiences across browsers. In other words, by using the USWDS, what you build today, can be leveraged across the USDA and your agency in the future.
The U.S. Web Design System is a valuable resource for updating your site. It includes:
User Interface (UI) components including code
Utilities (simple HTML classes typically scoped to a single CSS property)
Installation and customization guidance
Browser Support
Performance and code guidelines
Migration and implementations for popular content management systems, web frameworks, and package managers
The 21st Century Integrated Digital Experience Act (21st Century IDEA Act) states that any website of an executive agency that is made available to the public needs to be in compliance with the website standards of the General Services Administration (GSA). Section 3; E.
As much as possible, you should use USWDS Elements (particularly UI components) instead of developing custom ones. USDA digital look-and-feel guidelines incorporate the USWDS Design Principles, and we encourage design and development teams to review these before you start. You should take particular note to follow the guidelines that require your site to use mobile-responsive design.
U.S. Web Design System offers many resources for developing government websites
Developer resources include component code for all elements and installation and implementation guidance
U.S. Web Design System 2.0
USWDS is an ever-evolving product with rolling releases that include bug fixes, new features, and other updates. USWDS 2.0 was released in 2019 and is a new foundation for the future of the design system. This new version was designed to make it easier for any project to integrate USWDS and use it to support both your mission and the needs of your audience.
If you are currently redesigning your website, be sure to use USWDS 2.0.
If you are already using USWDS 1.0, you have time to migrate to the newest version. This change can be placed in your backlog and prioritized as needed against other product improvements. Notably, USWDS 2.0 is a major rewrite of the entire codebase, and migrating from 1.0 to 2.0 can be complicated. USWDS has outlined the high-level changes any project will need to implement, followed by more specific component changes and complete release notes from each related release.
Becoming Part of the Community
USWDS is an active open source community of government engineers, content specialists, and designers. There are several ways to provide feedback or engage with the team. You can reach out via USWDS’s Github, Slack and email.
Additional Resources
Cross-Browser Compatibility
As much as possible, your web site should support your users’ web browsers. Different web browsers interpret web content and functionality differently. The U.S. Web Design System 1.0 supports the newest versions of Chrome, Firefox, Safari, and Internet Explorer 9 and up, while U.S. Web Design System 2.0 will officially support any browser above 2% usage as observed by analytics.usa.gov (the newest versions of Chrome, Firefox, Safari, and Internet Explorer 11 and up). You should examine your web analytics for browser usage to establish your cross-browser compatibility goals to meet the needs of your audience. At minimum, USDA requires that your site follow the U.S. Design System (2.0) guidance of supporting any browser above 2% usage.
General tips for building cross-browser websites:







Additional Resources
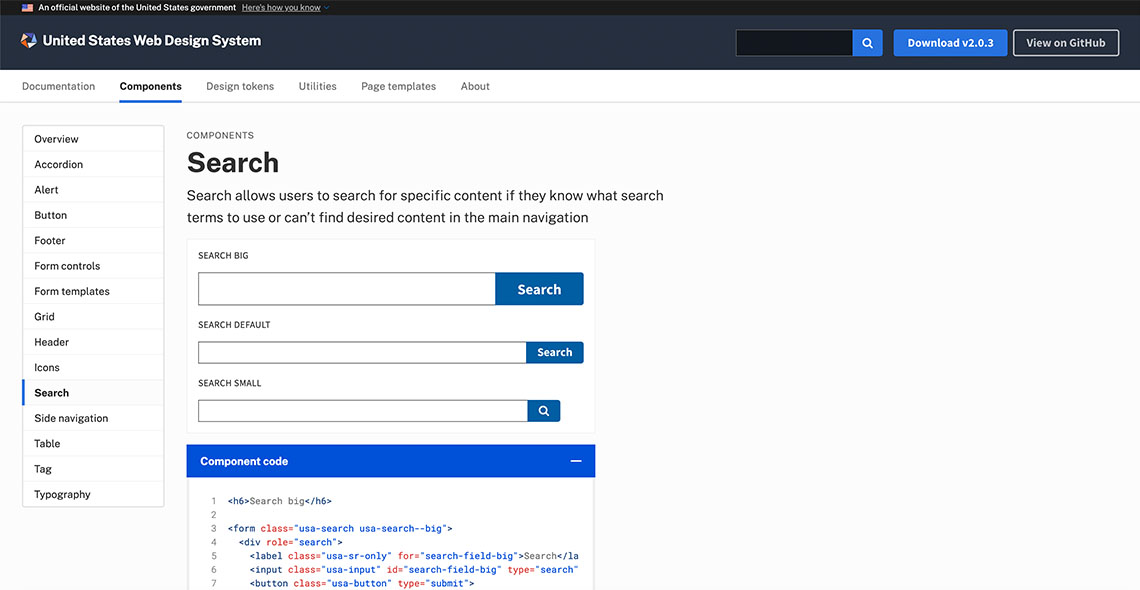
Implement Site Search
Every USDA website must have a site search. We recommend working closely with the Office of Communications to implement the needed code on your site. Additionally, be sure to properly tag your Search code with Google Analytics tracking so you can gather important analytics data.
The 21st Century Integrated Digital Experience Act requires site search for all government websites.
Site Search Checklist







Getting Started Video (4 mins)
Additional Resources
Site Performance: Load Balancing and Testing
According to the U.S. Web Design System, web performance generally refers to how quickly a URL loads and appears in a web browser. Sites are considered to have good performance if they load quickly and allow users to easily interact with them. Sites with poor performance typically have slow or halting page loads and interaction delays, which may prevent users from accessing your content or using your web applications. Load balancing and testing are two areas that impact your site performance and are addressed below. For more information, visit USWDS’s Performance Guidelines page for in-depth information about tracking, testing, and improving your site’s performance.
Load Balancing
Increases in web traffic (especially short-term spikes in activity) can cause the web servers that host your website to become overburdened, resulting in increased page load times for visitors, or even the complete failure to load. You can prevent these problems by hosting your website on multiple servers, and using a Load Balancer to distribute the traffic so that no single server gets overloaded.
Load Testing
Your web administrator should perform regular Load Testing to make sure your web site’s performance is optimized. Load testing is the practice of running software that sends simulated HTTP traffic to a server in order to measure performance and answer some important questions. Tracking metrics can help you answer questions like:
Requests per Second: What is the maximum requests per second that the server can handle?
Latency and Response Time: Does the server respond quickly enough to provide a good user experience?
Throughput: How many requests the server can handle during a specific time interval?
CPU and Memory: Does the server have enough resources to handle the anticipated load?
Together, all of these metrics will help inform future plans for scaling up server hardware, scaling out to multiple servers, moving to the cloud, and more. Two suggested load testing tools are Google Chrome Lighthouse and webpagetest.
Follow these general steps for running your Load Test:
1
Gather data on user activity from Google Analytics, and use this information to model user behavior in your test.
2
Throw traffic at the application for different scenarios.
3
Reproduce performance related issues (if any).
4
Identify bottlenecks in the application.
5
Fix the performance problems.
6
Repeat the process until desired performance results are achieved.
Additional Resources
Previous: Development Next: Social Media
This page was last updated July 31, 2019.