Diseño y juegos de marca
Utilice el sistema de diseño web de EE. UU. para el diseño
El Sistema de Diseño Web de los Estados Unidos (USWDS, por sus siglas en inglés) proporciona pautas de diseño y códigos para ayudarlo a crear rápidamente servicios gubernamentales digitales confiables, accesibles y consistentes. Ya sea que esté creando wireframes simples o composiciones de diseño visual detalladas, el Sistema de Diseño Web de los Estados Unidos tiene los recursos de diseño que necesita para comenzar. El USWDS fomenta el diseño modular, iterativo y centrado en el usuario. Su objetivo es ayudarlo a desarrollar un diseño consistente con una base para el crecimiento. En otras palabras, al usar el USWDS, lo que diseñe hoy se puede aprovechar en el USDA y su agencia en el futuro.
El sistema de diseño web de EE. UU. es un recurso invaluable para actualizar su sitio. Incluye:
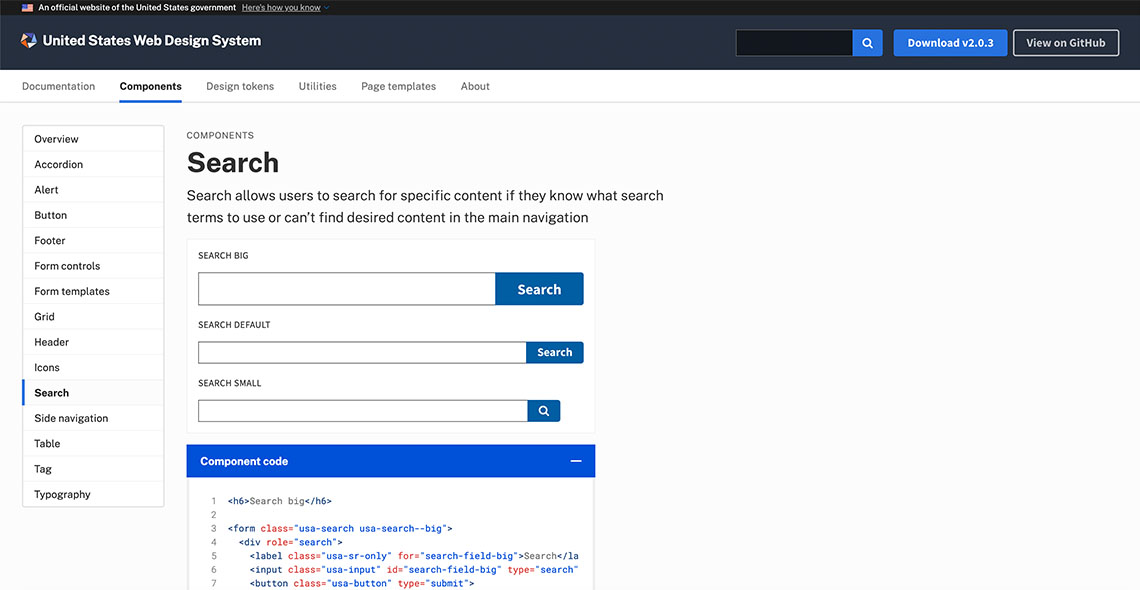
- Componentes de la interfaz de usuario
- Plantillas de página
- Documentación
- ¡y mucho más!
Debes utilizar los elementos USWDS (en particular, los componentes de la interfaz de usuario) tanto como sea posible en lugar de crear elementos personalizados. Los principios de diseño USWDS guían la apariencia digital del USDA, y alentamos a los equipos de diseño y desarrollo a que los revisen antes de proponer o comenzar a trabajar. Siempre debes mantener el enfoque de tu diseño web en la reutilización de elementos en los activos digitales del USDA. Asegúrate de seguir también las pautas USWDS para el diseño responsivo .
US Web Design System ofrece una gran cantidad de recursos para desarrollar sitios web gubernamentales
Los recursos para diseñadores incluyen archivos de diseño, fuentes y colores de Sketch.
Sistema de diseño web estadounidense 2.0
USWDS es un producto en constante evolución con versiones continuas que incluyen correcciones de errores, nuevas funciones y otras actualizaciones. USWDS 2.0 se lanzó en 2019 y es una nueva base para el futuro del sistema de diseño. Esta nueva versión se diseñó para facilitar la integración de USWDS en cualquier proyecto y su uso para respaldar tanto su misión como las necesidades de su audiencia.
Si actualmente está rediseñando su sitio web, asegúrese de utilizar USWDS 2.0.
Si ya está utilizando USWDS 1.0, tiene tiempo para migrar a la versión más nueva; este cambio se puede colocar en su lista de tareas pendientes y priorizar según sea necesario frente a otras mejoras del producto.
Convertirse en parte de la comunidad
USWDS es una comunidad activa de código abierto de ingenieros gubernamentales, especialistas en contenido y diseñadores. Hay varias formas de brindar comentarios o interactuar con el equipo. Puede comunicarse a través de Github , Slack y correo electrónico de USWDS.
Herramientas (Plantillas y recursos descargables)
- Sistema de diseño web de EE. UU.: recursos para diseñadores
- Archivo de diseño de encabezado y pie de página del USDA (ZIP, 258 KB) ⬇
- Logotipo del USDA (ZIP, 1.2 MB) (archivo ZIP, 1,2 MB) ⬇
Recursos adicionales
- Sistema de diseño web de EE. UU.
- Principios de diseño del USWDS
- Conceptos básicos del diseño visual
- Fundamentos del diseño de interacción: diseño visual
Fuentes
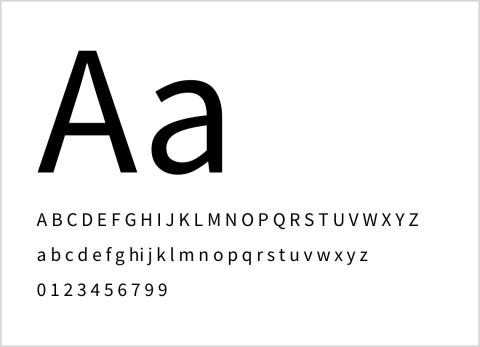
USDA.gov utiliza la familia de fuentes Source Sans Pro. Como se detalla en el Sistema de diseño web de EE. UU. (USWDS), esta fuente fue seleccionada por su accesibilidad y legibilidad. El texto debe tratarse con el mismo enfoque simple y limpio que se utiliza en el diseño general del sitio. Los hipervínculos, el texto en negrita, los elementos emergentes y otras modificaciones de texto deben usarse solo cuando sea absolutamente necesario.
Cosas que debes saber:
- Su agencia puede utilizar su criterio al seleccionar las fuentes. Asegúrese de que la tipografía sea fácil de leer y cumpla con todos los requisitos de la Sección 508.
- Las fuentes sugeridas por el US Web Design System son Source Sans Pro, Merriweather, Public Sans y Roboto Mono. Public Sans es una novedad de la versión 2.0 del USWDS.
- Asegúrese de utilizar las mejores prácticas para su diseño considerando cuidadosamente el tamaño de fuente, la alineación del texto, la longitud de línea y la altura de línea.
- Asegúrese de que exista una relación de contraste de al menos 4,5:1 entre todo el texto (y las imágenes del texto) y el fondo detrás del texto para cumplir con los requisitos de la Sección 508 (WCAG 2.0)
Utilice las fuentes recomendadas por el Sistema de diseño web de EE. UU.
Recursos adicionales
- Sistema de diseño web de EE. UU.: tipografía
- Repositorio público de Sans en GitHub
- Cómo cumplir con WCAG 2 (referencia rápida)
- Comprobador de contraste de color WebAIM
- Analizador de contraste de color del Grupo Paciello
Mástil y firma del USDA
En un esfuerzo por estandarizar el encabezado en todos los sitios web oficiales del USDA, todos los sitios web del USDA deben cumplir con los nuevos requisitos de encabezado, tal como se indica en la Estrategia OneUSDA. Algunos enlaces en el encabezado/pie de página son obligatorios, mientras que otros son específicos del sitio web. La Oficina de Comunicaciones puede ayudarlo a evaluar los encabezados y pies de página específicos de su sitio.
Tope
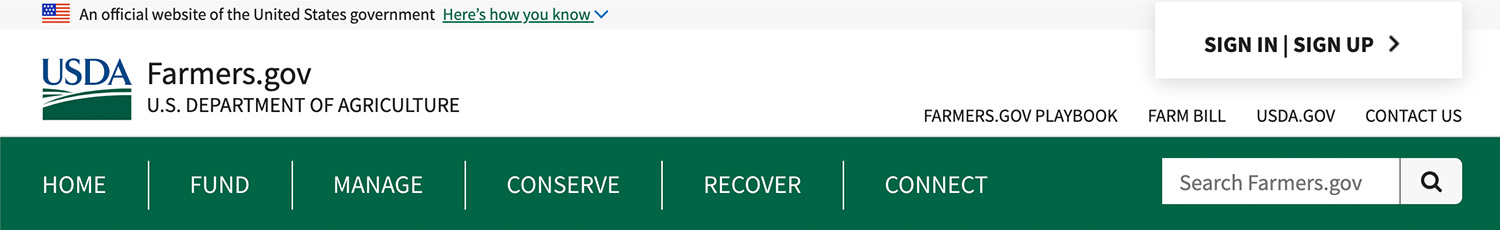
El encabezado de USDA.gov contiene el logotipo del USDA y la firma para el título del Departamento, la imagen/color de fondo, las pestañas de navegación, los enlaces y la herramienta de búsqueda del USDA.
Todos los encabezados de sitios web del USDA deben:






Los encabezados de los sitios web del USDA también pueden incluir un nombre de usuario (por ejemplo, el elemento “Registrarse | Iniciar sesión” en Farmers.gov).
Uso de los requisitos actuales de cabecera del USDA
Cabecera desactualizada
Bloqueo de firma
El nuevo bloqueo de subidentidad de firma requiere que el título del Departamento esté debajo del título de la Agencia y directamente a la derecha del logotipo del USDA. El logotipo del USDA y el bloqueo de firma deben estar en la esquina superior izquierda de su sitio web. El logotipo del USDA debe tener un vínculo a la página de inicio de su sitio web.
Bloqueo homologado
Colores de fondo
El fondo del encabezado directamente detrás del logotipo del USDA y la firma debe ser de un color sólido.
Notas:
- Si el logotipo del USDA es en color y la firma es negra, el color de fondo debe ser blanco o un tono claro con suficiente contraste con el logotipo y el texto.
- Si el logotipo y el texto son blancos, el fondo debe ser de un color sólido oscuro.
- No puede usar una imagen o fotografía de fondo directamente detrás del logotipo y la firma del USDA, sin embargo, puede usar una fotografía de fondo u otro diseño detrás de otras áreas del encabezado a la derecha del logotipo y la firma.
Muestra de bloqueos sobre colores de fondo
Herramientas (Plantillas y recursos descargables)
- Guía de estilo del logotipo del USDA
- Sistema de diseño web de EE. UU.: recursos para diseñadores
- Archivo de diseño de encabezado y pie de página del USDA (ZIP, 258 KB) ⬇
- Logotipo del USDA (ZIP, 1.2 MB) (archivo ZIP, 1,2 MB) ⬇
Pie de página del USDA
Asegúrese de seguir las pautas de pie de página del USDA. Si su agencia no tiene declaraciones ni políticas específicas, utilice los enlaces del Departamento en USDA.gov.
Como mínimo, el pie de página de su sitio web debe contener los siguientes enlaces:










Pie de página del USDA
Herramientas (Plantillas y recursos descargables)
- Sistema de diseño web de EE. UU.: recursos para diseñadores
- Archivo de diseño de encabezado y pie de página del USDA (ZIP, 258 KB) ⬇
- Logotipo del USDA (ZIP, 1.2 MB) (archivo ZIP, 1,2 MB) ⬇
- Iconos de redes sociales ZIP (PNG, SVG) (ZIP, 104 KB) ⬇
Colores del USDA
Los colores oficiales del logotipo del USDA se enumeran aquí.
Verde oscuro
PMS: 343
CMYK: 100, 0, 69, 60
#005440
RGB: 0, 84, 64
Azul oscuro
PMS: 288
CMYK: 100, 65, 0, 30
#002D72
RGB: 0, 45, 114
Colores del sistema de diseño web de EE. UU.
Además de utilizar los colores del USDA, utilice los símbolos de color del USWDS y evite los colores personalizados siempre que sea posible. A largo plazo, la experiencia del usuario en todo el gobierno es mejor cuando hay coherencia entre los sitios y los servicios. Si bien su misión, las necesidades del proyecto y las necesidades del usuario siempre son lo primero, el uso de los colores y el sistema del USWDS permite que el sistema aprenda, se adapte y mejore con el tiempo.
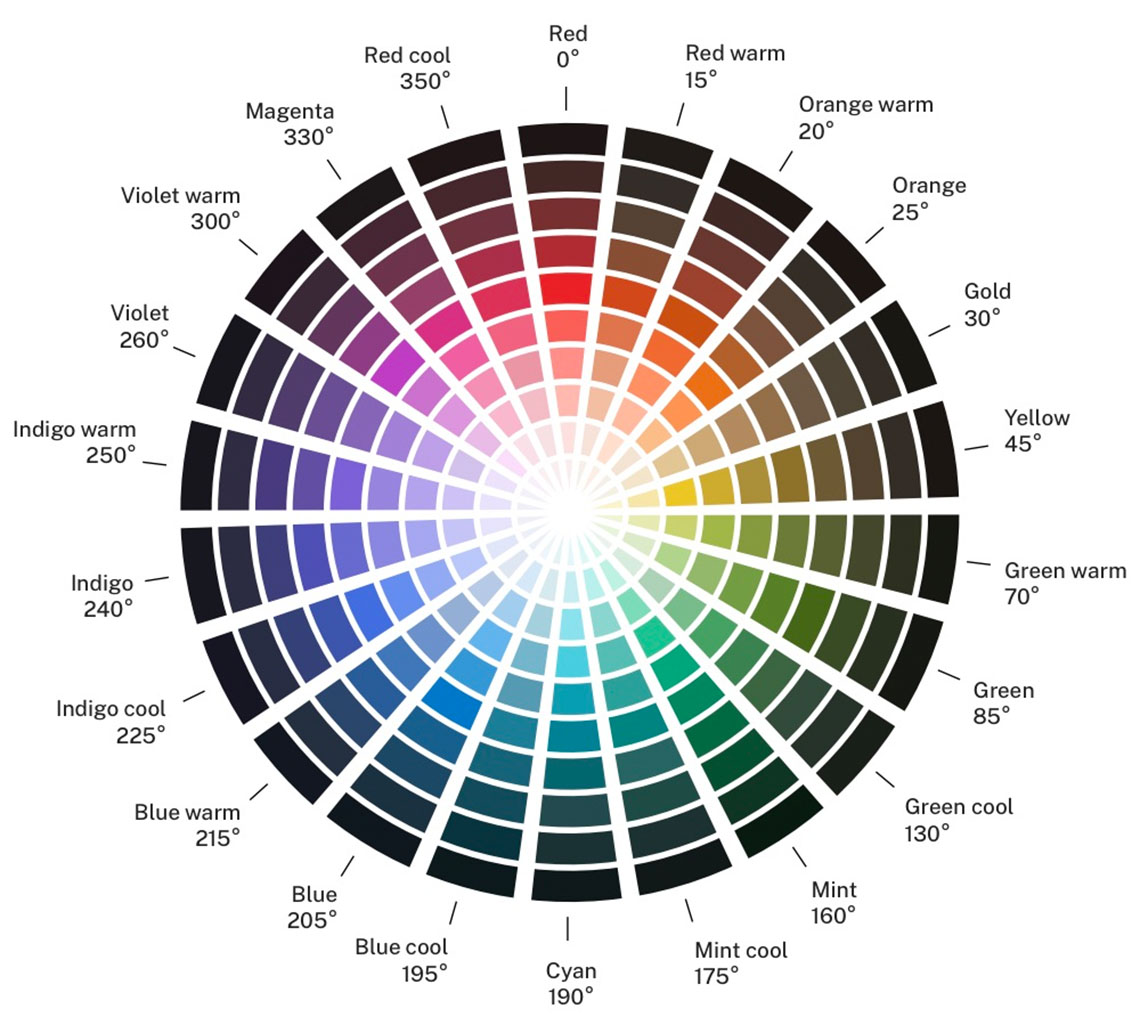
Rueda de color del sistema estándar USWDS
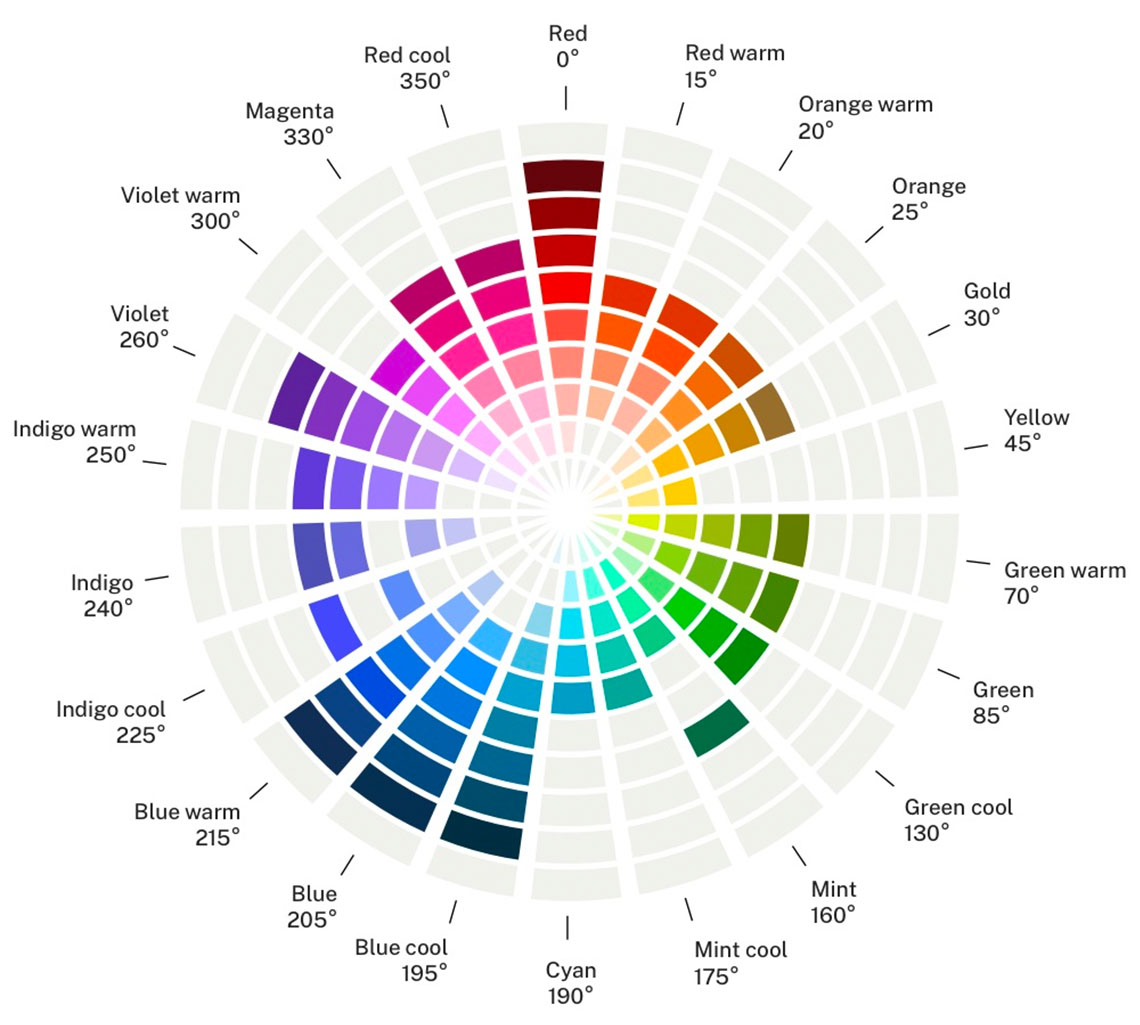
Rueda de fichas de color del sistema vívido USWDS
El uso del sistema de colores USWDS ayuda a garantizar combinaciones de colores accesibles al tener en cuenta el contraste y la legibilidad. Como el color afecta la comprensión y las impresiones de los usuarios y, a menudo, transmite emociones, utilice la Guía de colores USWDS al consolidar la paleta de colores de su sitio y siga las siguientes pautas:
- Empezar en blanco y negro
- Anteponer lo práctico a lo emocional
- Utilice paneles de estado de ánimo como guía
- Pregúntele a los diseñadores visuales
- No utilices el color exclusivamente para transmitir significado
Herramientas (Plantillas y recursos descargables)
- Logotipo del USDA (ZIP, 1.2 MB) (archivo ZIP, 1,2 MB) ⬇
- Guía de estilo del USDA
Recursos adicionales
Íconos del USDA
Iconos de redes sociales
El USDA utiliza una serie de íconos de redes sociales en el pie de página, que debe utilizar para garantizar la coherencia en todos los sitios del USDA. Para ofrecer una experiencia funcional para navegadores más antiguos, utilice SVG Fallbacks.
Iconos
Los íconos comunican significado en una interfaz gráfica de usuario. USWDS utiliza un subconjunto de íconos de Font Awesome y recomendamos que los sitios del USDA también los utilicen.
Al utilizar íconos, asegúrese de seguir las instrucciones de uso de USDWS.
Las fuentes gratuitas de Font Awesome son gratuitas y de código abierto. Estos íconos tienen licencia Creative Commons Attribution 4.0 International.
Herramientas (Plantillas y recursos descargables)
- Sistema de diseño web de EE. UU.: recursos para diseñadores
- Archivo de diseño de encabezado y pie de página del USDA (ZIP, 258 KB) ⬇
- Iconos de redes sociales ZIP (PNG, SVG) (ZIP, 104 KB) ⬇
Recursos adicionales
Fotografía y estándares visuales
USDA.gov utiliza fotografías en todo el sitio, pero especialmente en la página de inicio y la página principal. Utilice fotografías para respaldar el mensaje de su página, atraer al consumidor con imágenes identificables y generar confianza.
Fuentes de las fotografías
La página de Flickr del USDA es la galería de fotografías oficial del Departamento de Agricultura de los Estados Unidos y es un gran recurso para encontrar fotografías que puede utilizar en su sitio. Puede utilizar estas fotografías citando su autoría, aunque no está permitido editarlas. Estas fotografías muestran el trabajo y las actividades del Departamento de Agricultura y sus agencias.
USDA Flickr es la transmisión de fotografías oficial del Departamento de Agricultura de los Estados Unidos.
Si utiliza fotografías comerciales, asegúrese de tener los derechos y la licencia adecuados para utilizar la fotografía y/o el material visual en su sitio web.
Optimización de imágenes para la Web
Si el tamaño de las imágenes es demasiado grande, la página se cargará más lentamente, lo que puede perjudicar su clasificación en optimización para motores de búsqueda (SEO), en particular si su página no está optimizada para dispositivos móviles. Si su página se carga demasiado lentamente, la experiencia de sus clientes también se verá afectada. Asegúrese de optimizar las imágenes de su sitio: deben tener el tamaño de archivo más pequeño posible que mantenga una alta calidad (por ejemplo, sin pixelación ni artefactos de compresión).
Lista de verificación de optimización
Hacer
- Eliminar cualquier imagen innecesaria
- Incluya un texto alternativo (Alt) optimizado para palabras clave. Asegúrese de que su descripción sea clara y significativa.
- Asegúrese de que el contraste de color sea adecuado, especialmente para gráficos o cuadros.
- Utilice SVG para imágenes vectoriales para reducir el tamaño del archivo y evitar la pixelación, especialmente para logotipos e íconos.
- Utilice PNG y JPEG para imágenes rasterizadas (por ejemplo, fotografías)
- Utilice dos versiones diferentes de la misma imagen para dispositivos móviles y computadoras de escritorio: una imagen más pequeña para dispositivos móviles y una imagen más grande para computadoras de escritorio (esto permitirá que las páginas móviles se carguen más rápidamente)
- Comprime imágenes al tamaño de archivo más pequeño posible manteniendo la calidad de la imagen
No
- No utilice imágenes borrosas y de baja resolución.
- No utilice imágenes de gran tamaño
- No permita que las imágenes queden “aplastadas” horizontal o verticalmente. Mantenga las proporciones de la imagen.
- No utilice únicamente el color para transmitir significado, especialmente en gráficos o cuadros.
- No utilice imágenes que parpadeen o destellen rápidamente
Fotografía clara y de alta resolución.
Foto borrosa y de baja resolución
Imágenes de héroes
El módulo de héroe es el área de mensajes principal para las plantillas de páginas de destino de primer nivel. El espacio principal del héroe tiene un ancho mínimo de 2000 px y debe reaccionar al navegador del usuario. La imagen dentro del contenedor del héroe siempre debe escalar hacia arriba o hacia abajo según el tamaño del navegador y las vistas en dispositivos móviles o tabletas.
Estilo de fotografía
La imagen principal de la página de inicio del USDA se centra en el rostro o el sujeto en acción. Este estilo conecta al visitante del sitio con la persona fotografiada en un nivel más personal.
Recursos adicionales
- Departamento de Agricultura de los Estados Unidos Flickr
- Galería de imágenes del Servicio de Investigación Agrícola del USDA
- Servicio Forestal del USDA Flickr
- Texto alternativo de WebAIM
Pautas específicas del programa
Al presentar contenido en su sitio sobre programas específicos del Departamento, asegúrese de seguir las pautas de diseño y copia específicas de ese programa, según corresponda.
Pregúntele a USDA
AskUSDA es un centro de contacto que responde consultas generales del público mediante agentes capacitados y opciones de autoservicio. AskUSDA está configurado para atender preguntas sobre programas y servicios en todo el Departamento.
Promoción de AskUSDA en sitios web
Todos los sitios web de agencias/áreas de misión del USDA deben promover AskUSDA para dirigir a los usuarios a un lugar centralizado para realizar consultas.
La promoción de AskUSDA debe realizarse aprovechando los banners de sitios web aprobados (ZIP, 5 MB) (para mantener la coherencia visual en todo el USDA) y dirigiendo el tráfico a AskUSDA.gov.
Cualquier otra forma de promoción (imágenes no aprobadas o páginas independientes) debe eliminarse.
Pautas para copiar
Consulte la Guía de estilo del USDA para obtener detalles sobre las pautas de copia de AskUSDA.
Nombre del programa
Asegúrese de que AskUSDA esté escrito correctamente en todas las menciones. Tenga en cuenta que la forma correcta de hacer referencia al nombre del programa es sin espacios.
Correcto: AskUSDA
Incorrecto: Pregúntele al USDA
Recursos adicionales
Anterior: Diseño y Marca Siguiente: Desarrollo
Esta página se actualizó por última vez el 24 de marzo de 2021.